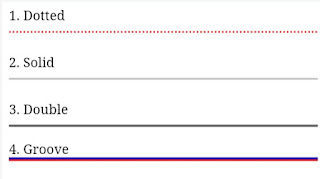
Seperti contoh pada gambar di atas,variasi garis horizontal dengan berbagai macam warna sebenarnya lebih termasuk kedalam seni menulis agar artikel yang kita buat terlihat lebih menarik dan tidak membosankan.
Cara membuat variasi garis horizontal.
Silahkan copy kode-kode script di bawah ini kemudian paste pada tampilan html di halaman entri blog saat kalian menulis artikel.
1. Solid
<div style="border-top: 4px solid lime; margin-top: 1em; padding-top: 1em;">
</div>
</div>
Hasilnya adalah seperti di bawah ini
2. Dotted
<div style="border-top: 4px dotted blue; margin-top: 1em; padding-top: 1em;">
</div>
</div>
Hasilnya adalah seperti di bawah ini
3. Double
<div style="border-top: 6px double black; margin-top: 1em; padding-top: 1em;">
</div>
</div>
Hasilnya adalah seperti di bawah ini
4. Groove
<div style="border-top: 4px groove red;border-bottom: 4px groove lime; margin-top: 1em; padding-top: 0em;">
</div>
</div>
Hasilnya adalah seperti di bawah ini
Baca juga artikel lainnya : cara memilih warna berdasarkan kode html.
Adapun untuk variasi warnanya,kalian bisa merubahnya dengan warna yang kalian sukai termasuk untuk ukuran besar kecil garisnya,karena untuk ukuran panjangnya sudah dibuat otomatis menyesuaikan lebar tampilan layar pengguna smartphone ataupun komputer.
Demikian tutorial cara membuat variasi garis horizontal sebagai seni dalam menulis artikel supaya tampil lebih menarik dan tidak membosankan.


Tidak ada komentar:
Posting Komentar